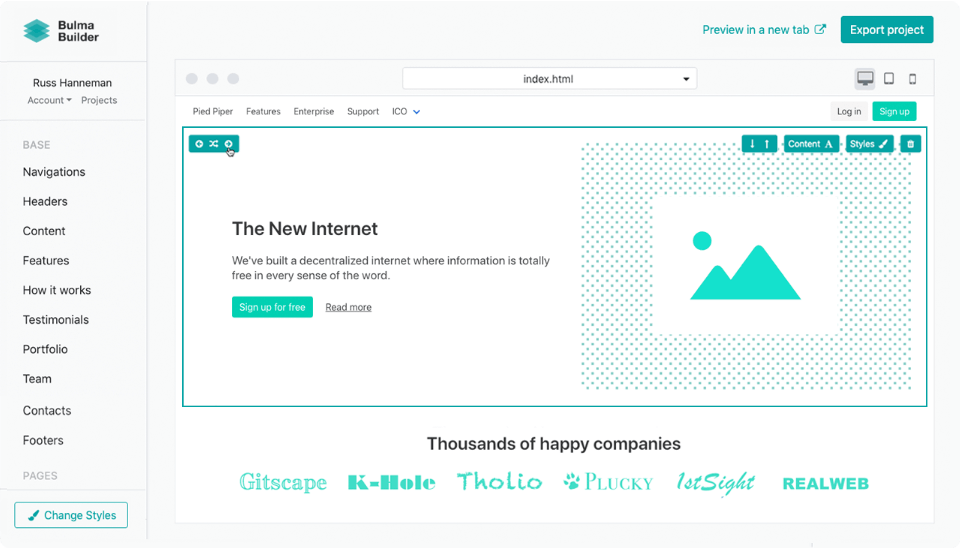
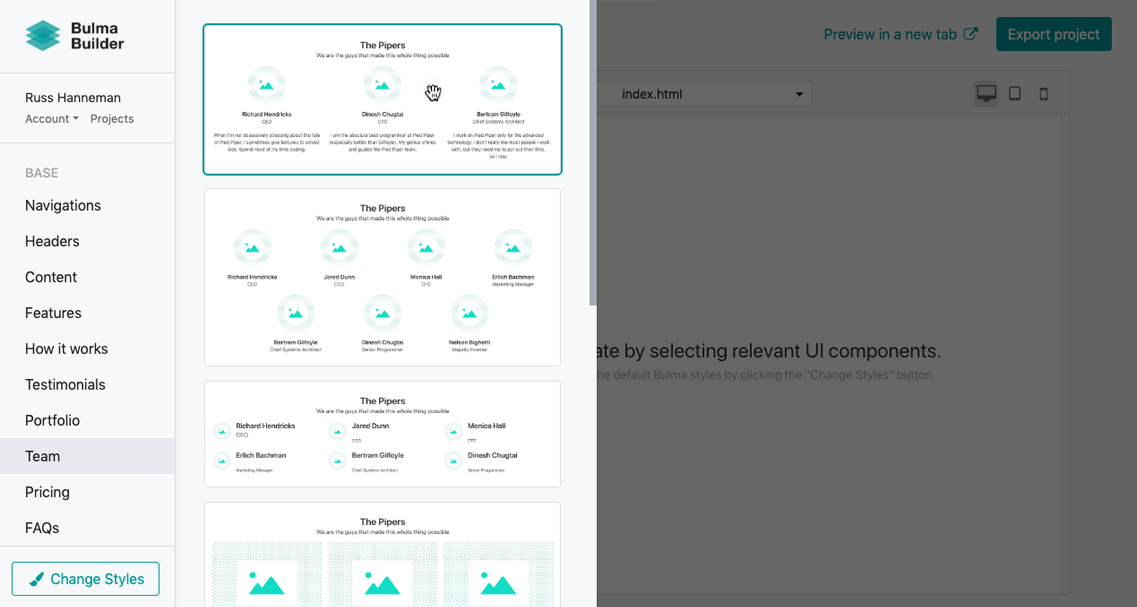
Choose the right UI components
Use ready-made Bulma components from the multipurpose library grouped into the most frequently used categories:.
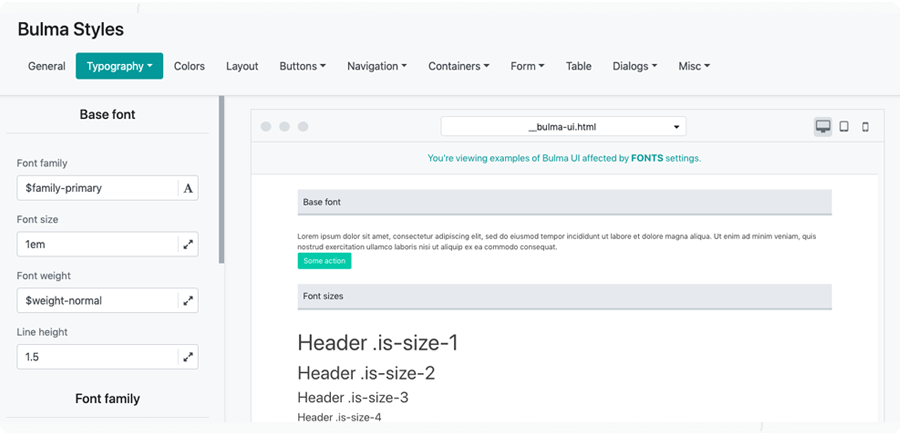
Customize Bulma styles
We have 460 Bulma variables in thematically connected categories to allow you to work effectively.

Download source code
Bulma Builder provides sources for the tools developers know and love. When you select the appropriate components and Bulma settings, you can download source files in order to e.g. start combining front-end with back-end.
Time is precious.
Working on web projects without frustration is priceless.
Easy to use
We know how valuable developers' time is. This is why we worked hard on the development of a tool that would be easy to use and which you could make use of without the need for any training.
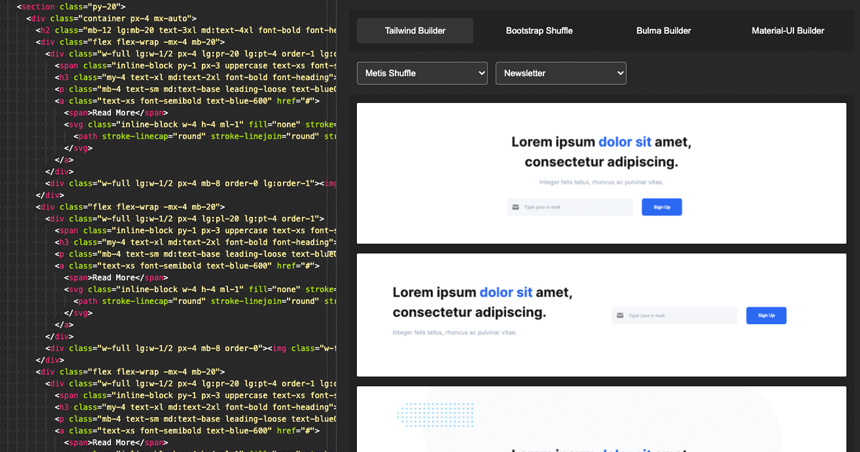
Components library
Build templates from hundreds of components grouped into 20 most frequently used categories including navigations, headers and more. Choose the right components and focus on the details.
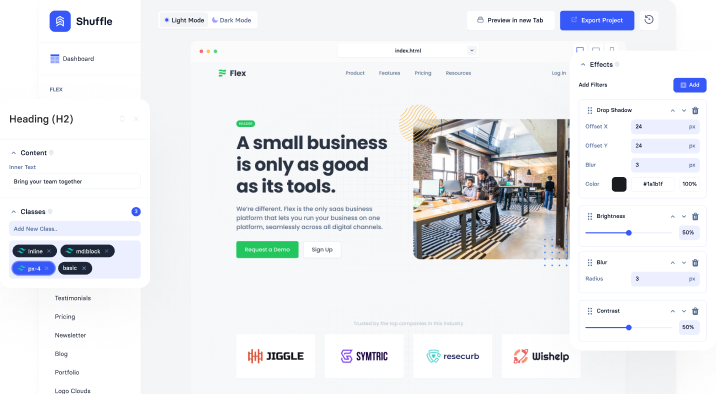
Online Sass compilation
Bulma 0.9.0 provides a lot of configuration options. Our customizer panel displays these options in thematically connected categories and it will allow you to use them effectively.
Convenient pickers
All types of settings include an interface for a quicker implementation of values (color picker, Google Fonts autosuggest, shadow builder, etc.). All for your convenience!
Live edit
When changing the settings in customizer panel, the SCSS code is compiled in real time, and you can follow the changes live.
Shareable preview
You can share the prepared project with other team members to review, or you can use a link to check the project on mobile devices.
Exportable sources
Bulma Builder is a tool for developers. Our goal is to speed up your work. You can download source files in order to e.g. start combining front-end with back-end.
Pure Bulma
We do not use any external dependencies. Bulma CSS framework doesn't provide any JavaScript, so it integrates in any JS environment (e.g. Vue, React, Angular).
Too often developers don't have time to implement their designs perfectly.
That's why we have built an editor that will help you move faster from building a layout to the refining stage so that you can have time to work on the details.
 is now part of
is now part of